Web 界面布局
Web 应用程序是用户与软件系统的接口,用户通过她与系统进行交互。在 Web 应用程序的开发过程中,实现交互界面占工作内容的很大一部分比例,界面布局则又是这其中的重要组成部分,所以她值得我们花时间去掌握,以便完成工作任务,进而提高工作效率。
Web 诞生的背景是更好的共享信息,而这信息起初便是文字、图片。为了展示图文信息,涌现出了很多布局方式,一种称为流的布局方式在竞争中胜出了。
在这种布局方式中,界面元素被大体分为两类:一类是块级元素;另一类是是内联元素。块级元素负责结构布局,内联元素负责内容。在默认情况下,块级元素会像水流一样填满容器的宽度,内联元素则是从左至右,从上往下堆叠。很显然完全使用默认的布局行为是不能完成所有的需求的,于是在此基础上通过破坏流演化出新的布局行为,进而来满足我们的各种布局需求。所以总结下来,Web 的布局方法主要是如下几种:
- 默认流布局行为
- Float
- Positioning
- Table layout
- Flexbox
- Grid
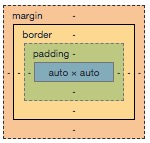
界面布局的核心任务是控制界面元素的位置和大小。前面我们说过块级元素负责结构布局,所以位置主要是由她来控制。元素的布局信息是通过盒模型来表达的,下面是她的示意图:

margin 控制块元素间的间隙,padding 控制内容与块元素边框的间隙,所以可以用来控制位置。虽然 margin 是用来控制元素间的间隙,但我们通常可能希望将这种影响局部化,不然由于浏览器窗口大小变化,页面布局会受到很大影响,是与我们流布局的理念相挬的。因此她们主要是用在功能块内部。
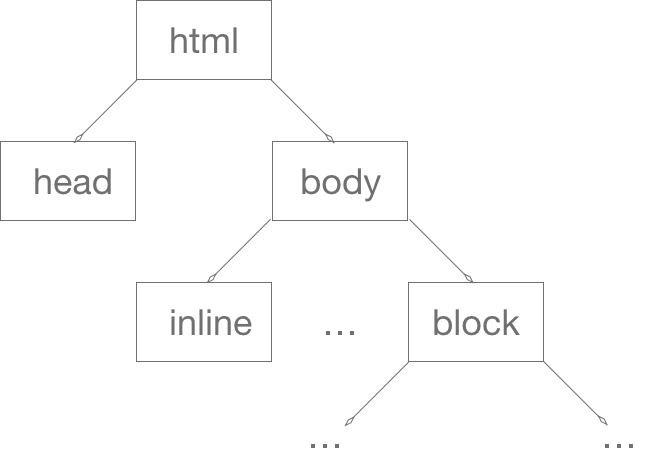
在页面布局时,通常会将各功能用块元素包裹起来,这样可以简化布局工作。于是页面就由一棵元素树组成,类似下图:

在默认的流布局行为下,块元素的位置很有限,要么从布局容器的左上角开始,要么放在前一个块元素下面,这样恐怕不能完成多样的布局需求。只有拥有能布局到任意位置的能力,才能担此重任。于是需要借助 Positioning 和 Float 布局方法。
Positioning 布局方法是通过改变元素的 position 值来改变她的位置,她可能的值为:static | relative | absolute| fixed,static 是默认值,relative 是相对默认位置定位,absolute 是相对父元素中第一个不为 static 的元素定位,fixed 则是相对 viewport,这些属性大大增强了布局定位能力。
除了 Positioning 可以改变破坏流,Float 也可以。她本身是用来实现文字环绕图片的效果,但这种特性也可以用来实现布局。这些布局方法在处理某些界面布局时非常困难,甚至不可能,于是 Flexbox, Grid 等的新布局方法出现了。所以总结一下就是,默认流布局行为、Float 和 Positioning 可以控制块元素在容器中的位置,而 Table layout、 Flexbox 和 Grid 主要是控制布局容器内部的布局行为。
梳理完控制位置的方法,我们来看下元素的大小。先看内联非替换元素,它的大小与 font-size 和包含的内容相关。而内联替换元素的大小计算规则要复杂些,基本规则是依次取如下尺寸:
- CSS 尺寸;
- HTML 尺寸;
- 固有尺寸;
祼露的 <img> 元素是个例外,需要留意下,但不影响内在的梳理脉胳。
块级替换元素使用内联替换元素相同的计算规则。所以,我们重点来看下块级非替换元素的尺寸计算。首先,我们肯定可以使用 width 和 height 直接设置她的尺寸,但如果是应用在页面的主体结构布局上是和流布局的理念想违背,我们希望她的宽度是自动填满布局容器,高度是基于她的内容,也就是内联元素。
块元素内部每行内联元素由行框盒子包含,有多少行就有多少个行框盒子,而 line-height 以决定行框盒子的高度,所以块级非替换元素主要由 line-height 决定高度。但是她也受 vertical-align 的影响,这时候由于内联元素和幽灵空白节点的默认基线对齐影响,会造成高度会有些许变化,这是我们需要注意的。
##Reference
- CSS 世界